- 2015-01-07
Adobe Illustrator でデザイン作業をする際、Shift キーを押したまま、回転ツールで90度回転したりリフレクトツールで上下左右に反転させることがありますよね。

気付かれてない方も多いかもしれませんが、実は、回転ツールやリフレクトツールで「左の回転」と「左右反転」を行うと微妙に形状が乱れるというバグがあります。このバグは結構厄介で、変形パレットや情報パレットを見ても、形状が乱れたことに気付かないのです。
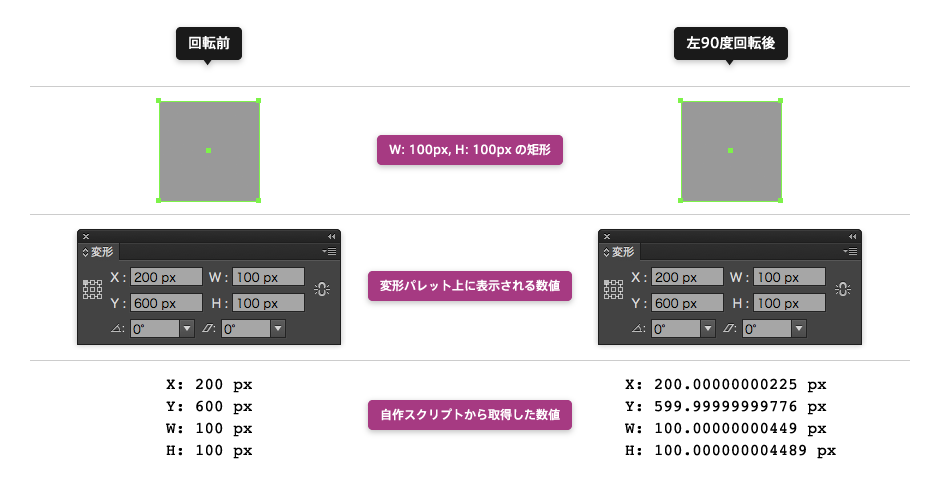
試しに、選択したアイテムの座標とサイズの数値を取得する自作スクリプトを実行し、比較してみます。

このように、左回転や左右リフレクトを行ったアイテムの数値に意図しない小数が入ってしまいます。
軽くデザインする程度の作業なら気にしなくていいのですが、ピクセルプレビュー時に十字キーで移動/リサイズしたり、グリッドデザインのような決められた数値でキレイにレイアウトしなければならないときにズレが生じてしまいます。他にも、画像として書き出すときに余計なアンチエイリアスが入る原因にもなります。
いろいろ試したけど回避方法が見つからないからスクリプトを作ってしまえ
ってことで、この厄介なバグを回避するために、形状を乱さないように回転と反転を行うスクリプトを自作することにしました。
まず、なぜ形状が乱れるのかを検証してみたところ、左に90度回転したつもりでも、実際は「90度以上回転させてしまっている」ようです。なんじゃそらって感じです。
さらにあーだこーだと回転数値を試し、左に「89.999997495522度」回転させれば問題ないことが判明しました。
この数値を元に、アイテムを回転/反転するスクリプトを作っていくうちに、あれもできたらいいな、こんな機能も必要だよね!という欲が出てしまい、最終的に多機能な変形を行えるダイアログスクリプトが完成してしまいました。
このスクリプトのポイントは、以下の通りです。
- 形状を乱さずに回転/反転できる。
- 複数のアイテムを一括でリサイズできる。
- 最前面/最背面のアイテムに合わせることができる。
- リサイズする基準点を指定できる。
- 他にもいろいろな方法で一括リサイズができる。
他にもいくつか機能を実装したので是非試してみてください。