- 2015-04-13

Illustrator にはアートボードという、作業する上でとても重要な機能があります。 印刷物の場合だったら印刷領域として、ウェブやアプリケーションならデバイス画面領域として作業・管理できる機能です。アートボードは1つのドキュメント内に複数持つこともできるし、それぞれのサイズを自由に変えることもできます。A4サイズとA1サイズのポスターだったり、PC用やタブレット用、スマホ用の各画面をまとめて1つのドキュメントで管理することができます。
アートボードは、Illustrator で作業するときの「基準となる枠組み」です。何をするにもアートボードをベースに構築・管理していくことで作業がスムーズになります。
1. アートボードを作る
アートボードを作る方法はいくつかありますが、メジャーどころは以下の3つです。
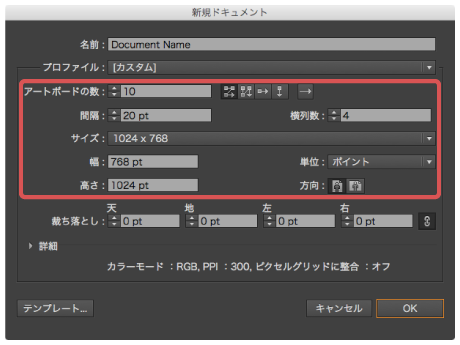
新規ドキュメントダイアログで指定する方法

一般的に、「新規ドキュメント」のダイアログでアートボードサイズやアートボード数を指定する方法があります。作業する前に基準となる枠組みを作ってしまう手法です。これは、サイズや数が決まっているページものの印刷物なら有効的ですが、それらが明確に決まっていない作業には向いていません。
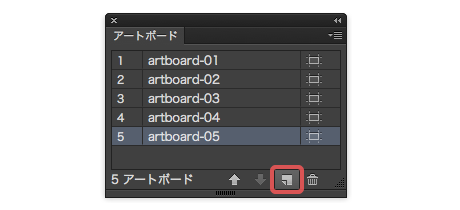
アートボードパネルを操作する方法

アートボードパネルの下部(またはアートボードパネルメニュー)にある「新規アートボード」をクリックしてアートボードを作成する方法です。これは、選択していたアートボード複製するようなイメージです。同じサイズのアートボードを増やしたい場合に向いている機能です。
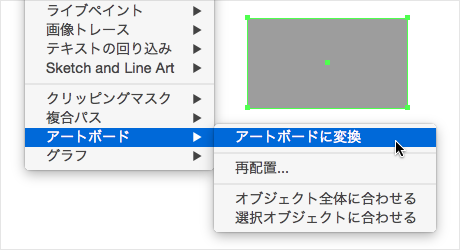
「アートボードに変換」機能を使用する方法

矩形パスアイテムを選択し、「オブジェクト」メニューの「アートボード」→「アートボードに変換」を実行することで、矩形パスアイテムサイズのアートボードに変換してくれます。後から好きなサイズのアートボードを追加したい場合にとても有効です。新規ドキュメントのダイアログで指定するような、同サイズの等間隔のアートボードを作るときも、あらかじめアートボードにしたいサイズの矩形パスアイテムを用意しておき、等間隔に複製してから「アートボードに変換」を実行することで、簡単に同サイズの複数アートボードを作成することができます。ただし「変換」してしまうため、実行後は元の矩形パスアイテムが消えてしまいます。そのため、矩形パスアイテムを残したいときは、変換前に複製しておかなければなりません。
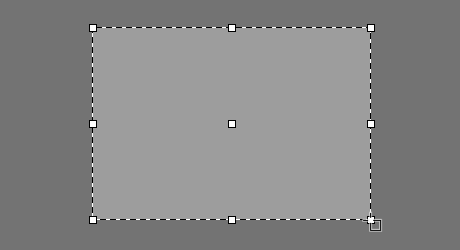
アートボードツールを使う方法

ツールパネルから「アートボードツール」を選び、ドラッグアンドドロップでアートボードを作る方法です。この方法はアートボードの座標やサイズが適当になってしまうので実用的ではありません。

その他に、アートボードツールに切り替えてから、ドキュメント上のアイテムをクリックすると、そのアイテムサイズのアートボードを作成してくれる機能もあります。これは以外と便利で、上記で説明した「アートボードに変換」は「矩形のパスアイテム」でしか変換できませんが、この機能はさまざまな形状の、さまざまなアイテムサイズでアートボードを作成してくれます。
上記のように、アートボードを作成する方法は、新規ドキュメントダイアログ以外にもいくつかの方法が用意されています。常に決まったサイズのアートボードを大量生産するわけではないので、三階ラボでは「新規ドキュメント」ではアートボードを複数用意しておくことはせず、あとから必要に応じてアートボードを作成するようにしています。
2. アートボード名を付ける
作成したアートボードには「アートボード 2」といった名称が自動で付けられます。アートボード名は後々書き出したときのファイル名に影響するので、きちんと名前を付けるようにしましょう。
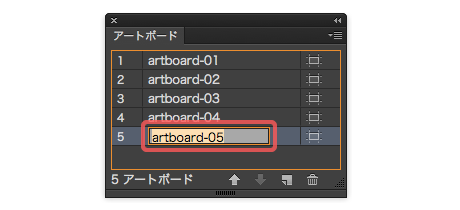
アートボードパネルで変更する方法

アートボードパネルのアートボード名部分をダブルクリックして名称を変える方法です。良く使用される方法だとは思いますが、名称部分からずれた場所をダブルクリックしてしまい、画面上のアートボードがバイ〜ンと拡大表示されびっくりする現象が発生します。
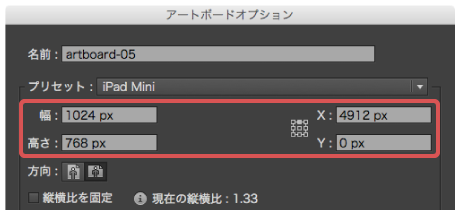
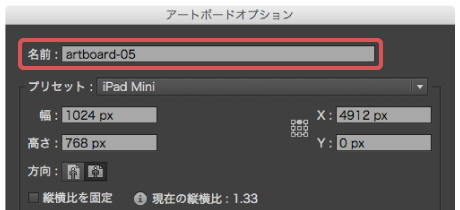
アートボードオプションで変更する方法

アートボードパネルメニューから「アートボードオプション…」を実行するか、アートボードツールに切り替えてreturnキーを押すことで表示される、「アートボードオプション」ダイアログで名称を変える方法です。アートボードツールの状態で関係ないパスをクリックしてしまい、勝手にアートボードに変換されてしまう地味なミスを起こしがちです。また、アートボードパネルメニューからいちいち実行するのは面倒です。
以上、アートボードサイズとアートボード名を管理することはとても重要なのですが、アートボードを作成して、アートボード名を付けるという行為は、デザインする画面の数が増えれば増えるほど、大変になっていきます。
そこでオリジナルスクリプトの登場
アートボード作成スクリプト
アートボード名をつけたアートボードを作成するスクリプトです。このスクリプトは、あらかじめ用意しておいたグループアイテムを元に、アートボードを作成してくれます。 まず、アートボード名となるテキストアイテムを用意します。さらに、アートボードサイズとなる矩形パスアイテムを用意し、先ほどのテキストアイテムと共に、グループ化します。これで準備完了。このグループアイテム(以降、アートボード用グループアイテム)を選択し、スクリプトを実行してみてください。アートボード名が自動で反映されたアートボードが作成されたと思います。アートボード用グループアイテムを複数用意し選択して実行すれば、複数のアートボードを一気に作成することもできます。
3. アートボードの座標やサイズを後から変更する
ウェブサイトのような、コンテンツの量によってアートボードのサイズを後から変更しなければならない場合が出てきますよね。この場合も、アートボードの作成と同様にいくつかの方法があります。
アートボードオプションで変更する方法

アートボードオプションを表示し、座標とサイズを入力する一般的な方法です。数値で確実に管理できるので良いのですが、複数のアートボードを管理している場合、それぞれのアートボードの座標を把握するのが難しくなってしまいます。
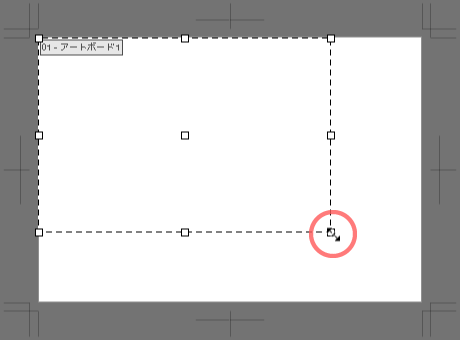
アートボードツールで変更する方法

アートボードツールに切替え、アクティブになっているアートボードのフチをドラッグアンドドロップする方法です。これはアートボードのサイズや座標の数値が雑になってしまうのでおすすめできません。
そこでまたオリジナルスクリプトの登場
アートボード調整スクリプト
選択した1つのアートボード用グループアイテムを元に、アクティブになっているアートボードのサイズを変更してくれるスクリプトです。アートボード作成スクリプトとは違い、アクティブになっている1つのアートボードにだけ実行できるスクリプトです。
慣れるまで少々わかりづらいかもしれませんが、Illustrator では「アクティブになっているアートボード」は1つしかありません。アートボードパネルで複数選択したとしても、それはアートボードパネル上で複数選択しているだけなので、それらが全てアクティブになっているわけではありません。実際にドキュメント上で枠濃く表示されているアートボードが「アクティブになっているアートボード」です。そのアートボードのサイズが変更されるので気をつけてください。
もしアートボード用グループアイテムのテキストアイテムの内容が変更されていれば、同時にアートボード名も変更してくれます。
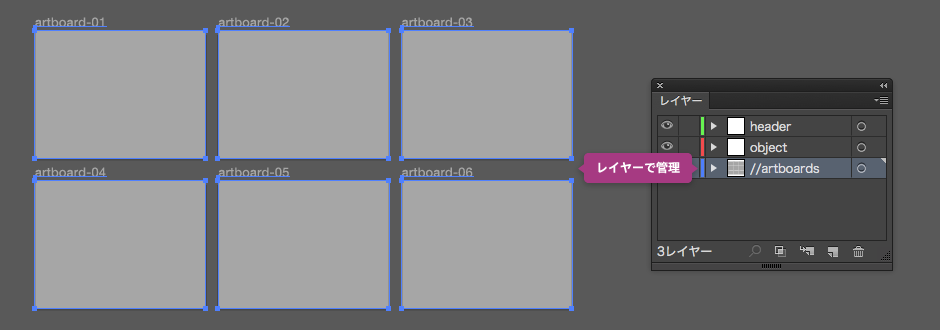
三階ラボのアートボード管理方法

三階ラボでは常に上記スクリプトを使用しアートボードを作成・管理しています。そのため、1つのアートボードに対して、必ずアートボード用グループアイテムを用意するようにしています。これらのアートボード用グループアイテムは「//artboards」というレイヤーにまとめて一括管理しています。この方法はほんとおすすめです。
そこでさらにオリジナルスクリプトの登場
アートボード再構築スクリプト
アートボード用グループアイテムを全て選択し、このスクリプトを実行すると、既存のアートボードを全て削除し、選択したアートボード用グループアイテム群を元に、アートボードを全て作り直します。しっかりとアートボード用グループアイテムを管理できていれば、かなり便利なスクリプトだと思います。アートボード用グループアイテムを用意し忘れてたり、選択し忘れるとアートボードが作り直されませんのでお気をつけください。
このスクリプトの特徴は、左上のアートボード用グループアイテムから、右下に向かってアートボードを作っていくことです。アートボード用グループアイテムの重なり順を気にすることなく、アートボードを一気に作り直してくれます。
4. アートボードから書き出す
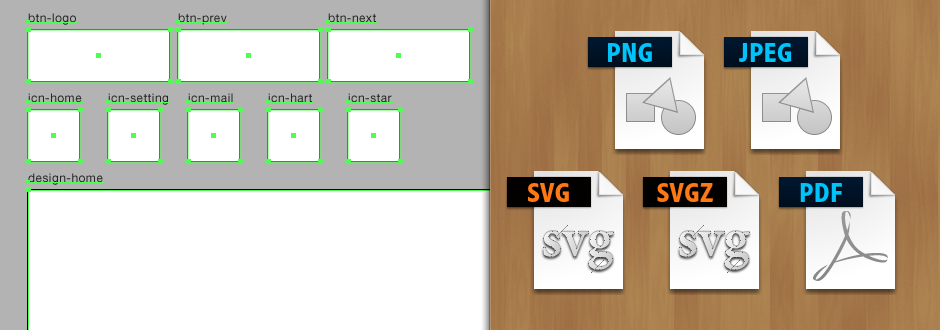
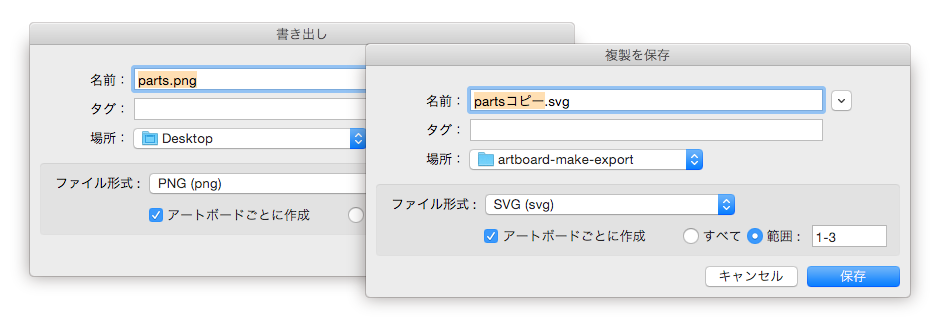
アートボードをしっかりと管理し、デザインが完成したところで、次は書き出しです。 Illustrator の書き出し機能は、基本的にアートボード単位で画像を書き出してくれます。ただし、アートボード範囲の指定方法が煩雑だったり、ファイル形式によって保存する操作(PNG/JPEGは書き出し、SVG/PDFは複製保存)が違ったり、書き出されるファイル名がアレだったりして、書き出した後に一手間かかるのがネックです。PDF形式に関しては、複数のアートボードを1つPDFページとしてしか書き出せません。Illustrator の書き出し機能は全体的にかゆいところに手が届かないイメージが強いです。

そこでまたもやオリジナルスクリプトの登場
アートボード書き出しスクリプト
上記のように、Illustrator の書き出し機能に不満を持っていたため、すでに公開してあるアートボードをPNG/JPEGで書き出せる「アートボード書き出しダイアログ」を作成しましたが、今回はスクリプトをゼロから書き直して、PNGとJPEG以外にも、SVG、SVGZ、PDF形式にも対応させました。機能の詳細はダウンロードページを見てください。
今回紹介したスクリプトたちを使用すれば、デザイン画面だけでなく、ウェブやアプリケーションで使用する「素材」もアートボードで管理し、書き出すことが楽になると思います。是非、みなさんも使ってみてください。