- 2015-11-18
キャッチーな機能はないけれど、地味に役立ちそうな小物スクリプトをまとめてアップしました。
それぞれをぼくらのワークフローに沿って、しっかりと記事を書きたかったのですが、強烈にめんどくさくなってしまったので、16個のスクリプトをまとめてかる〜く紹介させていただきますね。
今回のスクリプトは内容が軽めなので、バイナリ化(スクリプトをテキストエディタで編集できない状態)していません。ですのでテキストエディタで開いて自分好みにカスタマイズしちゃってください。

アートボード系
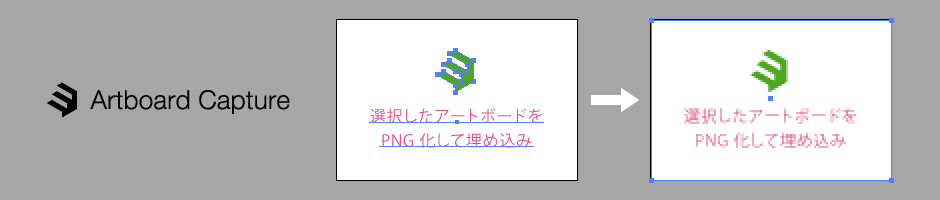
Artboard Capture – アートボードキャプチャ

ウェブサイトやアプリの画面をデザインを作る場合、現状の画面デザインにダイアログやドロップダウンメニューのような追加要素を上乗せしていく作業が発生すると思います。デザインカンプとして各画面を書き出すときに、その追加要素が置かれたレイヤーの表示、非表示を切り替えてから書き出すのは面倒ですよね。かわりに、元の画面デザインを別のアートボードに複製してから、その上に追加要素を置いてくようにすれば、レイヤー表示の切り替えをせずに、一気に全てのアートボードを書き出すことができます。ただ、このやり方だと同じ画面デザインのオブジェクトがどんどん増えてしまい処理が重くなってしまいます。
そこで、ぼくらは画面デザインを流用する場合は、画面デザインしたアートボードの内容を画像化してしまう手法を取り入れてます。画面デザインしたアートボードを画像化して、他のアートボードの最背面にその画像を配置し、その上にダイアログやドロップダウンメニューなどのデザインをしていきます。こうすることで、描画処理が遅くなることを防いでいます。
上記のことを再現するには、目的のアートボードを書き出して、書き出された画像を ドキュメントに配置する。という手間がかかります。そこで活躍するのがこのスクリプトです。
現在アクティブになっているアートボードを画像化し、ドキュメントに配置して埋め込む。までを自動で行ってくれます。
同じ画面デザイン画像を何度も何度も流用する場合は、画像をシンボル化してから複製すると良いです。画像1枚分のファイルサイズで済みますので、データの肥大化を抑えることができます。
アイテム系
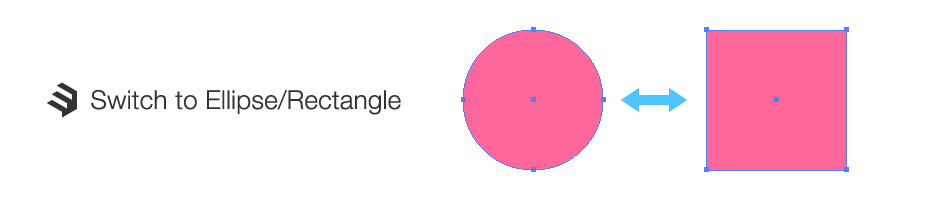
Switch to Ellipse/Rectangle – 楕円形・長方形パス変換

円を描こうとして、楕円形ツール選んだつもりでドキュメントをクリックし、数値を入力してリターンキーを押したら、長方形だった! といった地味なミスってありませんか? 改めて楕円形ツールを選択しなおし、ドキュメントをクリックしたら、また数値を入力しなきゃかよ… といった地味なイライラありませんか?
このスクリプトを使えば、長方形を楕円形に、楕円形を長方形に変換してくれます!
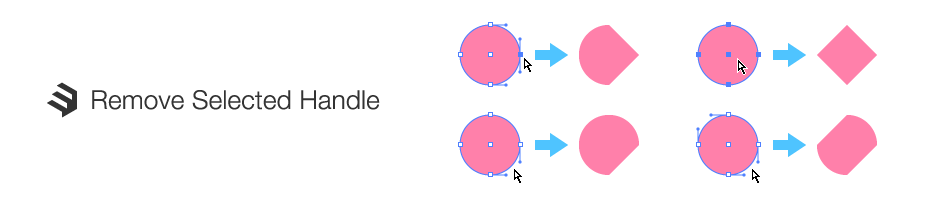
Remove Selected Handle – 選択ハンドル削除

アンカーポイントの両脇からのばすことで曲線を表現してくれるハンドル。そのハンドルが不要な時は、アンカーポイントツールに切り替えてから、アンカーポイントをクリックしますよね。クリックすることで処理が実行される作業ってのは、操作がシビアになって、そこそこストレスが溜まります。
このスクリプトは、あらかじめ選択したアンカーポイントや、セグメントを元に、ハンドルを削除してくれます。大雑把にドラッグでアンカーポイントやセグメントを選択してから安心して実行できますので、少しは心が広くなると思います。
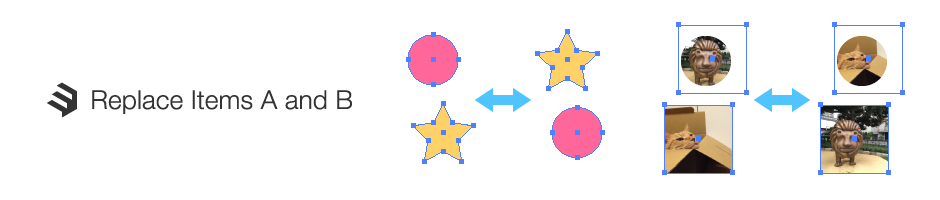
Replace Items A and B – アイテム入れ替え

元のオブジェクトを、新たに別の場所で作ったオブジェクトに差し替えたい時ってありませんか? その時、ドラッグアンドドロップでアンカーポイント同士をスナップさせたり、座標をチェックして移動させたりしますよね。さらに、別レイヤーだったりすると、重ね巡も調整しなければなりません。
このスクリプトを使えば、選択した2つのオブジェクトの座標と重なり巡をまるっと入れ替えることができます。それぞれのオブジェクトの左上座標で入れ替えるものと、中央座標で入れ替えるものの2種類を用意したので、お好みの方をご使用ください。
Restore Image Size – 画像サイズ復帰

ドキュメントに埋め込まれたり配置された画像って、一度リサイズしてしまうと、元のサイズに戻すがのが大変ですよね。
このスクリプトを使えば、選択した画像を元のサイズに復元します。マスクしてある画像でもオッケー。左上座標基準のものと、中央座標基準で復帰させるものの2種類用意しました。ただし、72 ppi の解像度サイズで復帰しますので、その辺はお気をつけください。
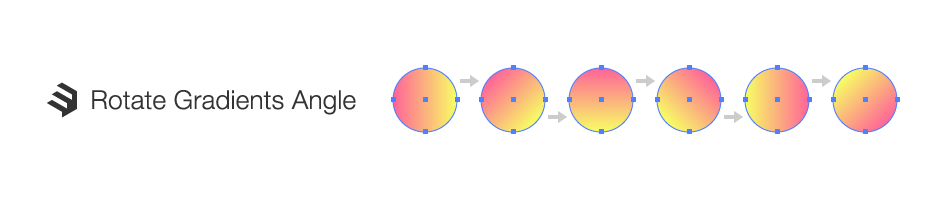
Rotate Gradients Angle – グラデーション角度変更

Illustrator の線形グラデーションって、デフォルトでは横方向です。けど、縦方向のグラデーションもよく使うので、いちいちグラデーション角度を変えなきゃいけないんですよね。
というのが面倒臭くて、このスクリプト作成しました。グラデーションを縦方向にするだけじゃもったいないので、現状のグラデーション角度を -45° 回転するようになってます。要は右45°回転です。縦にしたかったらこのスクリプトを2回実行すればオッケー。
シンボル系
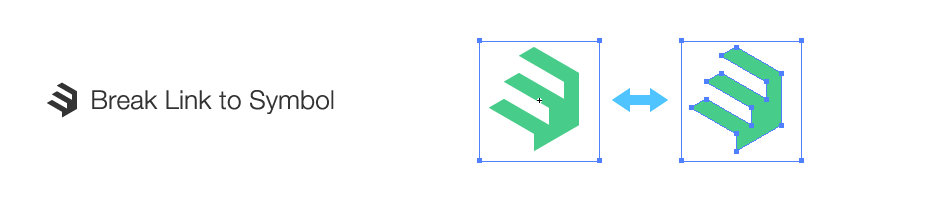
Break Link to Symbol – シンボルを解除

シンボルを元のオブジェクトに戻すとき、ドキュメントに配置したシンボルインスタンスを選択して、シンボルへのリンクを解除を実行すると思います。シンボルへのリンクを解除したときに気に入らないのが、シンボル名のサブレイヤーが作成され、レイヤーパネルの表示が勝手に開いてしまうことです。余計なことすんなって感じです。
このスクリプトを使用すれば、いらぬサブレイヤーとレイヤーパネルの展開を避けることができます。
テキスト系
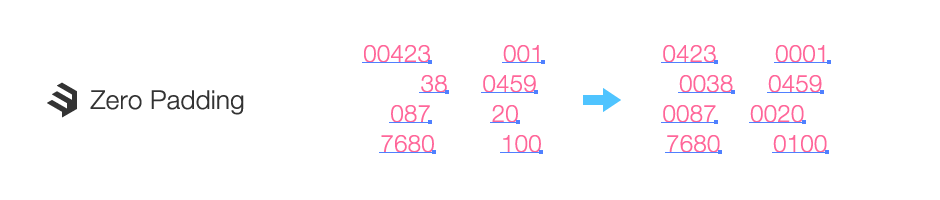
Zero Padding – ゼロパディング

半角数字のテキストオブジェクトをまとめて選択し、その中で一番ケタ数の多い数字に合わせて、先頭をゼロで埋めるだけのスクリプトです。
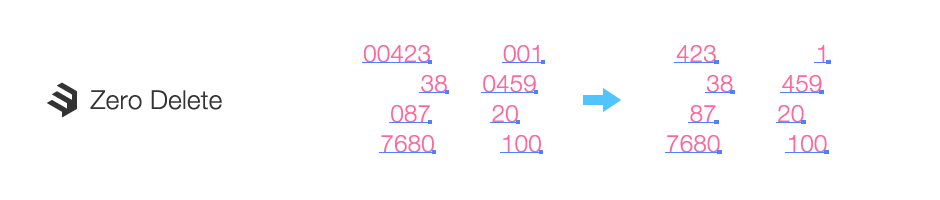
Zero Delete – ゼロデリート

半角数字のテキストオブジェクトの先頭にあるゼロを削除するだけのスクリプトです。
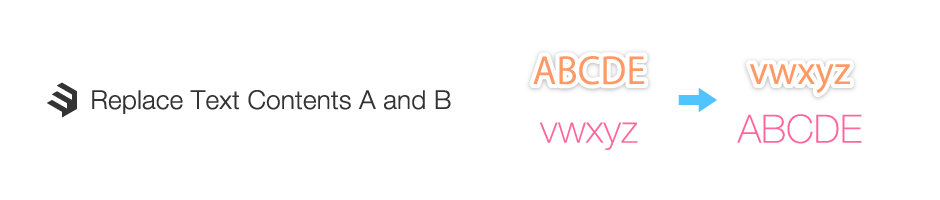
Replace Text Contents A and B – テキスト入れ替え(内容)

選択した2つのテキストオブジェクトの内容だけを入れ替えます。アピアランスを維持したまま中身だけ入れ替えてくれるので、短い文章の差し替えなどで活躍します。地味に便利です。
ユーティリティ系
Reset Global Rulers – グローバル定規をリセット

支給されたり、他の人が作成した Illustrator データの座標やアンチエイリアスが怪しい時ってありませんか? 数値は正しいのにボケボケだとか、パキっとしてるのに数値がおかしいとか。そういう時は、もしかしたらグローバル定規(ウィンドウ定規)の座標が怪しいかもしれません。
ということで、グローバル定規の座標起点をゼロにするスクリプトです。一度、起点をゼロにしてからオブジェクトの座標を見直す時にお使いください。
Reset Artboard Rulers – アートボード定規をリセット

グローバル定規はドキュメント全体で共通の座標を使いますが、アートボード定規は、アートボードごとに定規を持つことができます。複数のアートボードを使って作業を行う場合は、グローバル定規ではなくアートボード定規を使うことをおすすめします。
このスクリプトは、ドキュメント上にある全てのアートボード定規の座標起点をゼロ(アートボードの左上)にします。
Count Number of Guides – ガイドの数チェック

ドキュメント上にあるガイドの数をダイアログで表示します。それだけです。
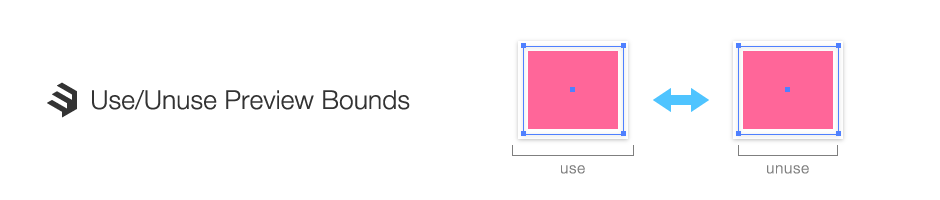
Use/Unuse Preview Bounds – プレビュー境界を使用/不使用

環境設定 → 一般 にある プレビュー境界を使用 が OFF の場合、変形パネルで表示される数値はオブジェクトのパスに対する座標やサイズを表示します。プレビュー境界を使用 が ON にすると線幅や効果を含めた数値で表示してくれます。パスのサイズで作業したかったり線幅や効果を含めたサイズを知りたいとき、毎度環境設定を開いてチェックボックスを切り替えるのは面倒ですよね。
このスクリプトを使えば、環境設定を開かずにダイレクトにプレビュー境界の設定を変更することができます。
表示系
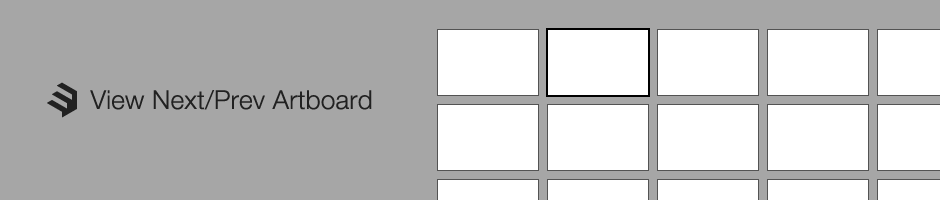
View Next/Prev Artboard – 次/前のアートボードを表示

現在アクティブになっているアートボードの次のアートボードを表示する場合、ハンドツールでドキュメントをドラッグしたり、横スクロールすると思います。他にはドキュメントの下部にあるボタンをクリックする方法がありますが、このボタンでアートボードの表示を変更すると表示倍率が勝手に変わってしまうんですよね。
このスクリプトを使用すれば、現在の表示倍率のまま次(または前)のアートボードドキュメント中央に表示してくれます。高速で表示を切り替えるので、隣り合ったアートボード内のデザイン差異やミスのチェックにも使えます。ぼくらは Illustrator とこのスクリプトの組み合わせ、仕事のプレゼンのスライドとして使用しています。先頭や末尾に到達した場合はループします。
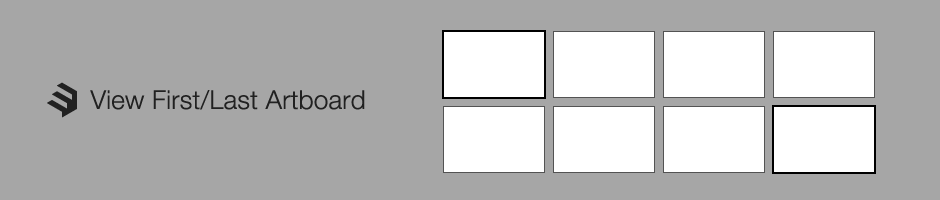
View First/Last Artboard – 先頭/末尾のアートボード表示

先頭のアートボード(または末尾のアートボード)を表示するスクリプトです。現在アクティブになっているアートボードが、全アートボードの前半にある場合は先頭のアートボードに、後半にある場合は末尾のアートボードを表示します。View Next/Prev Artboard の補助的なスクリプトです。
以上、まとめて一気にアップしたので何かミスがあるかもしれません。もし気づかれましたら優しく教えてください。
