- 2015-02-02
Illustrator は印刷物で使う「ミリ」や「インチ」を使用するイメージが強いと思いますが、ウェブデザインやアプリケーションデザインなど、ディスプレイで表示することが目的のデザインを行う場合、一般的に「ピクセル」という単位をベースに作業を行います。この「ピクセル」をベースにした作業で一番重要なポイントが「数値の小数」です。今回は、Illustrator のピクセル単位で作業するときに発生する小数について、レベルにあわせてまとめてみます。(以下、Illustrator CC 2014 で検証した結果です。)

入門編
小数が入るとどうなるの
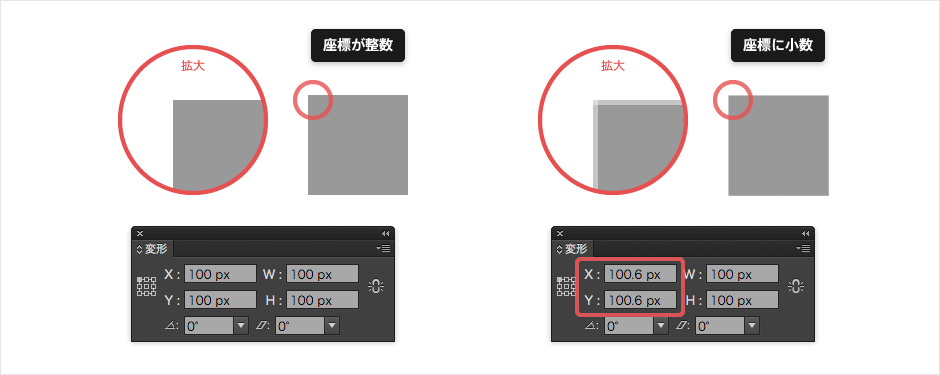
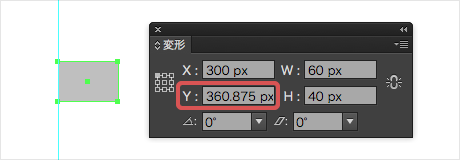
まず、100px × 100px の矩形を描いてみます。この矩形の座標を小数にし、100%表示してみましょう。

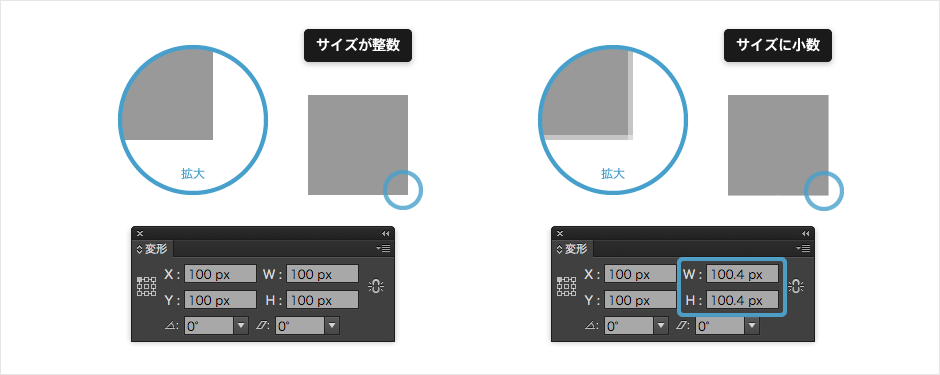
このように、端に意図しないアンチエイリアス(疑似的になめらかにみせるためのボケ)が入ってしまいます。 次は、サイズに小数の入った矩形を描いてみます。

座標が整数だとしてもアンチエイリアスが入ってしまうことがわかります。
このような意図しないアンチエイリアスを回避するために、Illustrator で作業する場合は小数を気にする必要があります。
小数を回避するにはどうするの
とりあえず、Illustrator メニューの 表示 → ピクセルプレビュー にすることでさほど数値を気にせずに無駄な小数を回避することができます。また、ピクセルプレビューで表示されている状態がディスプレイで見るときの表示になるので、ピクセルプレビューで意図しないアンチエイリアスが発生したときは、作り方になにかしらの問題があるということになります。
あとは小数が入らないように、常に変形パネル内の数値をチェックすることです。
初級者編
それでは、どのようなタイミングで小数が入ってしまうか、一般的な操作の中から紹介していきます。
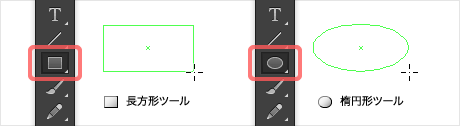
長方形ツール/楕円ツール

Illustrator メニューの 表示 → プレビュー 表示のとき、マウスのドラッグアンドドロップで矩形や楕円を描いた場合、数値に小数が入ってしまいます。ただし、表示倍率が 100%、50%、25%…といったズームアウトした状態且つ、キリの良い数値のときは小数は入りません。 また、ピクセルプレビュー表示であれば、表示倍率関係なく、小数は入りません。
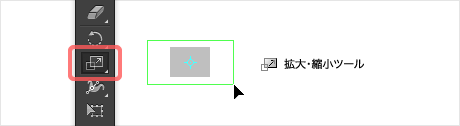
拡大・縮小ツール

プレビュー表示のとき、マウスのドラッグアンドドロップでアイテムを変形させた場合、数値に小数が入ってしまいます。
ピクセルプレビュー表示のときは小数は一応入りません(後述)。ただし、Shift キーを押しながらの縦横比を維持した拡大・縮小の場合はピクセルプレビューでも小数がが入ってしまいます。Shift キーを押しながらの幅だけ、高さだけの拡大・縮小であれば小数は入りません。
また、複数のアイテムを選択し、まとめて拡大・縮小すると小数が入ってしまいます。
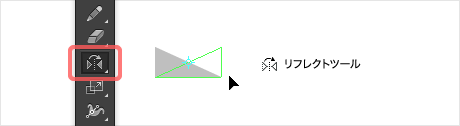
リフレクトツール

プレビュー表示、ピクセルプレビュー表示ともに、マウスのドラッグアンドドロップでアイテムを変形させた場合、数値に小数が入ってしまいます。
Shift キーを押しながらの上下反転や左右反転、上下左右反転であれば、一応小数は入りません(後述)。
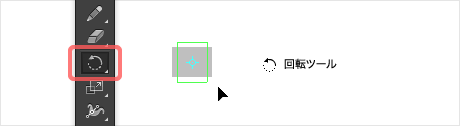
回転ツール

プレビュー表示、ピクセルプレビュー表示ともに、マウスのドラッグアンドドロップでアイテムを変形させた場合、数値に小数が入ってしまいます。
Shift キーを押しながらの90度回転や180度回転であれば、一応小数は入りません(後述)。
中級者編
次に、Illustrator の操作に慣れていても見落としがちなポイントを紹介します。
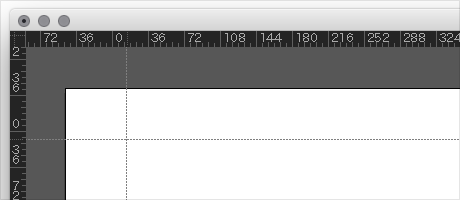
定規

定規をマウスのドラッグアンドドロップで、すでに配置されている座標のずれたアイテムにスナップさせると定規の基準点自体に小数が入ってしまいます。定規に小数が入ってしまうと、アイテムをどんなに整数で整理しても、意図しないアンチエイリアスが入ってしまいます。定規はいじらずに、Illustrator メニューの 表示 → 定規 → アートボード定規に変更 を選び、アートボードの左上が基準になる定規を使用しましょう。
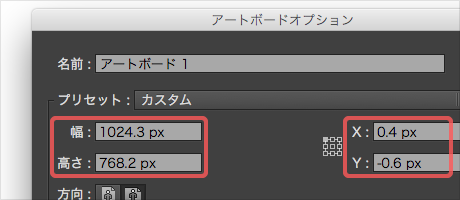
アートボード

アートボード自体の座標に小数が入ってしまうと、全てのアイテムの座標に小数がはいってしまいます。アイテムを整数で作っているのに意図しないアンチエイリアスが消えない場合は、アートボードの座標を疑いましょう。
ガイド

ガイド(定規からドラッグアンドドロップするタイプ)にスナップさせると、スナップさせた側ではない座標に小数が入ります。昔からあるバグ?なので、わたしたちはガイドを使用しません。
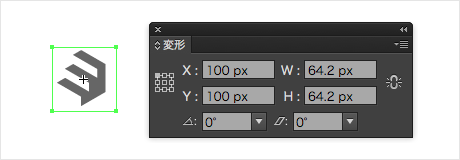
シンボル

シンボル自体の座標やサイズに小数が入っていると、ドキュメントにシンボルを配置したときに小数が入ってしまいます。シンボル自体の小数だと気付かずに、ドキュメント上で座標やサイズを調整してしまうと、後々調整が大変になってしまうので、まずはシンボル自体の座標やサイズをチェックするようにしましょう。
上級者編
実は、Illustrator CC 2014 で作業していると、まれに変形パレットには表示されない小数が入ることがあります。いつのバージョンからなのかはわかりませんが、その小数の存在に気付かず悩まされたことがありました。その変形パネルには表示されない超絶細かい小数について紹介します。

変形パネルには表示されない小数の問題点
アイテムの座標やサイズに変形パネルに表示されない小数が入ってしまうと、十字キーで移動させたときに 環境設定 → 一般 → キー入力 で設定した数値とは違う距離で移動してしまうことがあります。
拡大・縮小ツール
初級者編で、ピクセルプレビュー表示のときは小数は一応入りません。と書きましたが、実は作業しているときの表示倍率によって、変形パネルには表示されない小数が入ることがあります。
リフレクトツール
初級者編で、Shift キーを押しながらの上下反転や左右反転、上下左右反転であれば、一応小数は入りません。と書きましたが、左右反転したときにだけ確実に変形パネルには表示されない小数が入ってしまいます。リフレクトダイアログで「垂直」を選んでも小数が入ってしまいます。以前の記事 参照。
回転ツール
初級者編で、Shift キーを押しながらの90度回転や180度回転であれば、一応小数は入りません。と書きましたが、左に回転したときにだけ確実に変形パネルには表示されない小数が入ります。回転ダイアログで「90°」と数値入力しても小数が入ってしまいます。以前の記事 参照。
スクリプト(JavaScript)のwidth
小数値が入ってしまっているアイテムの width に整数を代入した場合、JS上では整数になるのですが、スクリプト実行後のアイテムには変形パネルには表示されない小数が残ってしまいます。元の width と 四捨五入した width から比率を計算して、resize(); でサイズを変更すれば大丈夫そう。
以上、他にもいろいろ小数の入るタイミングを思い出し次第、追記していく予定です。
で、だ。
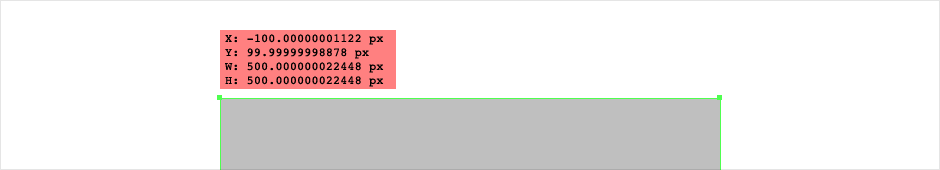
上級者編で出てくる、変形パネルには表示されない小数をチェックするためのスクリプトをアップしました。調べたいアイテムを選択し、スクリプト実行すると、選択したアイテムの本当の座標とサイズがドキュメントに書き込まれます。
そんでもって、さらに、だ。
選択したアイテムの数値をまとめて調整するスクリプトを用意しました。このスクリプトは、アイテムの座標やサイズを指定した数値で丸めます。例えば、数値を整数にしたり、全てのサイズを 10px の倍数にしたり。
こちらのスクリプトはβ版なので念のため60日間の使用期限を設けてあります。